初心者にはWordPressは難しい?挫折しない利用方法を解説!

WordPressはブログ作成に欠かせないツールですが、サーバー契約・カスタム・記事作成などの経験がない、ブログ初心者の方は挫折してしまいがちです。そこで今回は、設定が難しいWordPressを、初心者でも挫折せずに使いこなす方法を解説します。
【目次】
- WordPressなら専門知識がなくても記事を公開できる!
- ワードプレス(WordPress)の概要・仕組み
- WordPressの設置を簡単に行う方法
- ブログ初心者でもWordPressを挫折せずにカスタムするコツ
- WordPressブログのプラグインの追加・記事作成の手順
- 挫折時に代用できるコンテンツ管理システム(CMS)は?
※当記事には商品(Amazonアソシエイト含む)広告が含まれています!
WordPressなら専門知識がなくても記事を公開できる!

一般的にブログを作成するためには、HTMLやCSSなどのプログラミング言語を活用する必要があります。
しかし、WordPressと呼ばれるツールを使えば、プログラミングの知識がなくても自分のサイトを作成可能です。
「テーマ」を駆使するとホームページの外観も簡単に変更できるため、Webデザインに関する知識がなくても、おしゃれなブログを制作できます。
大変便利なWordPressですが、セッティングが難しいので、ブログ初心者の方は導入できず挫折してしまいがちです。
今回は、WordPressの設置・カスタムを行う方法を詳しく解説するので、初めて導入する方はぜひ参考にしてみてください。
ワードプレス(WordPress)の概要・仕組み

ワードプレス(WordPress)とは、コンテンツ管理システム(CMS)の一種であり、テキストや画像の保存を行えるのが特徴です。
記事内容を保存するために、MySQLと呼ばれるデータベース管理システムを利用し、サーバーサイド言語であるPHPを活用してMySQLの操作を行います。
カスタマイズの自由度も高く、「テーマ」と呼ばれるデザインテンプレートを活用すると、サイトの外観を簡単に変えられるのも魅力です。
WordPressの設置を簡単に行う方法

ブログ作成に欠かせないWordPressの設置を行うには、以下の3つの手順を行う必要があります。
契約するレンタルサーバーによって、WordPressの設定の難しさが異なるので、簡単にWebサイトの開設を行えるところを選びましょう。
WordPressの設定を簡単に行えるレンタルサーバーを契約する

サーバーサイドの言語(PHP)を取り扱うWordPressでは、Webサイトを立ち上げるためにレンタルサーバーを契約する必要があります。
ブログ作成に自信がない初心者の方は、最短60秒でWordPressを設置できて、月額料金も330円~(12ヶ月契約)と安い「ロリポップ!」がおすすめです。
ロリポップ!の各プランの詳細をまとめてみたので、参考にしてみてください。
| 契約プラン | ライト | スタンダード | ハイスピード | エンタープライズ |
| 月額料金 (12ヶ月契約) |
330円 | 660円 | 825円 | 2,200円 |
| 独自ドメイン取得代 | 1,650円 | 1,650円 | 0円 | 0円 |
| WordPress利用 | ◯ | ◯ | ◯ | ◯ |
| サーバー数上限 (MySQL5) |
1 | 50 | 無制限 | 無制限 |
| サーバー容量 | 200GB | 300GB | 400GB | 1.2TB |
| 独自ドメイン数上限 | 100 | 200 | 無制限 | 無制限 |
| LiteSpeed対応 | ✕ | ✕ | ◯ | ◯ |
| コスパ | ★★★★★ | ★★☆☆☆ | ★★★★☆ | ★★★☆☆ |
「ロリポップ!」に興味を持った方は、ぜひ以下の画像をクリックして、公式サイトを確認しましょう。
ドメインの取得を行う
サーバーのIPアドレスの区別を行う役割を持つドメインは、自分のブログを作成する上で必須になります。
ドメインの末尾には多種多様なものがありますが、最も一般的な「.com」なら、サーバーの独自ドメインを活用すれば無料~1,500円程度で取得可能です。
「.net」等のドメインを取得する場合は、お名前.com ![]() を利用すれば最安値で取得できる可能性が高いので、ユニークなURLを探している方はチェックしてみてください。
を利用すれば最安値で取得できる可能性が高いので、ユニークなURLを探している方はチェックしてみてください。
WordPressの設定・ログインを行う

ロリポップであれば、以下の9つの操作を行うだけでWordPressの設定が完了します。
- ロリポップのレンタルサーバーの管理画面(https://user.lolipop.jp/)にログインする
- 管理画面左側にある「サイト作成ツール」の「WordPress簡単インストール」をクリックする
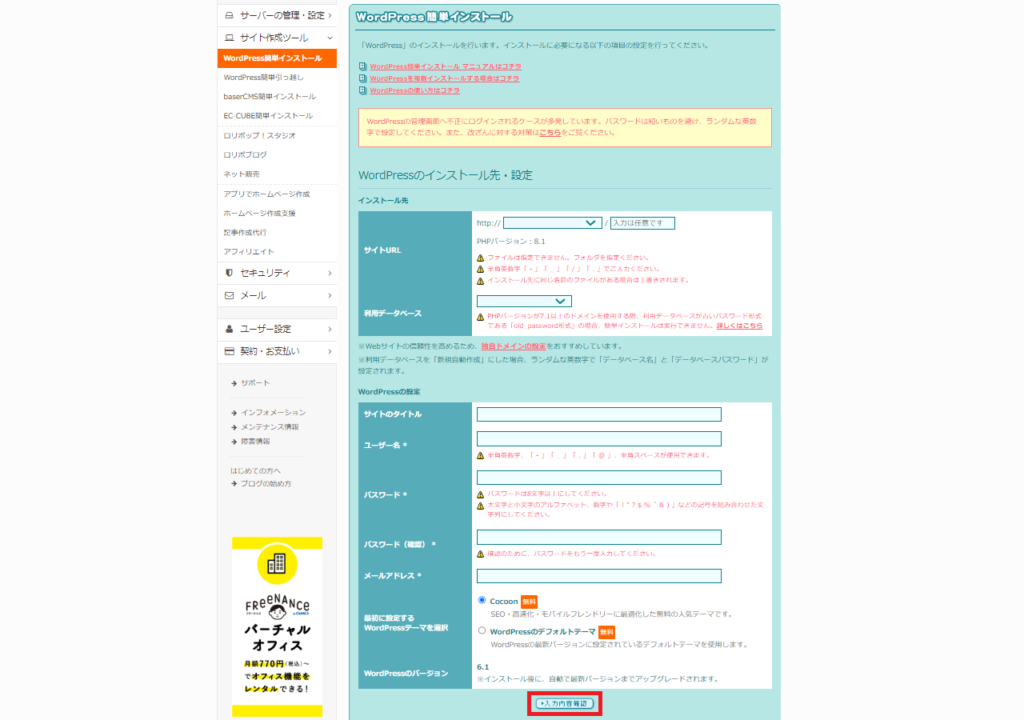
- インストール画面下側にある「サイトURL」の枠内に設置したいURLを設定する
- 利用データベース(MySQL5)の部分は「新規自動作成」を選択する
- 個人情報(サイトのタイトル・ユーザー名・パスワード・メールアドレス)を入力する
- 入力内容の確認とWordPressのインストールを行う
- インストール完了画面の「管理者ページURL」をクリックする
- WordPressのログイン画面で設定したユーザー名とパスワードを入力する
- 「ログイン状態を保存する」にチェックを入れてログインを行う
設定方法の詳細については、以下の記事で詳しく解説しているので、不明な点がある方は参考にしてみてください。
 初心者でもできる!ロリポップを使ったブログの始め方について解説
初心者でもできる!ロリポップを使ったブログの始め方について解説
ブログ初心者でもWordPressを挫折せずにカスタムするコツ

WordPressに標準搭載されているテーマでもブログを作れますが、ダサくて読者が離れやすいのでデザインをカスタマイズする必要があります。
以下の2つの手順を行うと、ブログ初心者でも簡単にホームページの外観をおしゃれにできるので、ぜひチェックしてみてください。
使い勝手に優れた無料テーマを活用する

WordPressのデザインテンプレートである「テーマ」には、無料で利用できるものと、1~2万円程度かかる有料の製品の2種類があります。
有料テーマはレンタルサーバーの2~3年分の費用がかかりますが、検索結果に大きな影響を及ぼさないので、コスパはそこまで高くありません。
(自分のブログは自作テーマで運営していますが、1記事目から検索上位を実現しています。)
レンタルサーバーを契約した後に購入できるため、ブログ初心者の方は無料テーマがおすすめです。
ただし、外観を重視してしまうと使いづらくて後悔する可能性があるので、プログラムの知識がない方は操作しやすいものを選びましょう。
無料のWordPressテーマには多種多様な製品が存在しますが、初めてブログを作る方は使い勝手に優れたCocoon・Lightningがおすすめです。
作りたいホームページの雰囲気に合ったレイアウトを選ぶ

1つのWordPressテーマの中には複数のレイアウトが存在するので、ホームページの雰囲気に合ったものを選ぶ必要があります。
各テーマのレイアウトの特徴について、分かりやすくまとめてみたので、初めてWordPressをカスタマイズする方は参考にしてみてください。
| テーマ名 | シンプルさ(操作性) | デザインの自由度 | 最適な用途 | おすすめ度 |
| Cocoon | ★★★★☆ | ★★★★★ | ブログ | ★★★★★ |
| Lightning | ★★★★★ | ★★★★☆ | ホームページ | ★★★★☆ |
| LION BLOG | ★★★★☆ | ★★★★☆ | ブログ | ★★★★☆ |
| Xeory Base | ★★★★☆ | ★★★☆☆ | ブログ | ★★★★☆ |
WordPressブログのプラグイン追加・記事作成の手順

ブログのレイアウトが完了したら、プラグインの追加と文章の作成を行えば、記事の公開を行える状態になります。
WordPressブログのアクセス数を計測するためには、Googleアナリティクスを活用する必要がありますが、初心者には設定を行いづらいです。
そこで今回は、ブログ初心者でもアクセス数解析・SEO対策を簡単に行う方法についても解説します。
【目次】
- アクセス数解析が付いたSEOプラグイン(All in One SEO)を導入する
- キャッシュ・セキュリティ関連のプラグインも導入する
- 検索画面上に表示されるサムネイル画像・メタディスクリプションの設定を行う
- アナリティクスの設定を行う前にGoogleアカウントの登録を行う
- Googleアナリティクスの設定をWordPress上で行う
- ブロック機能を活用してタイトル・見出しと文章を作成する
アクセス数解析が付いたSEOプラグイン(All in One SEO)を導入する

収益化に適したWordPressブログを立ち上げるなら、アクセス数を集めたいですよね。
SEO(検索エンジン最適化)対策を行い、自分のサイトが上位表示されれば、読者にクリックされやすくなりPV数を集められます。
そのため、WordPressブログを運営するなら、SEO対策・アクセス数解析を行えるプラグインが必須です。
WordPressのテーマの中には、SEOプラグインが不要なものもありますが、知識のない初心者の方はAll in One SEOがおすすめです。
他の代表的なSEOプラグインの特徴についてもまとめたので、ぜひ参考にしてみてください。
| プラグイン名 | タイトル | メタディスクリプション | SEO対策 | Google アナリティクス |
検索順位解析 |
| All in One SEO | ◯ | ◯ | ◯ | ◯ | ✕(要GRC) |
| Yoast SEO | ◯ | ◯ | ◎ | ✕(要Site Kit) | ✕(要GRC) |
| SEO SIMPLE PACK | ◯ | ◯ | ◯ | ◯ | ✕(要GRC) |
| Premium SEO Pack | ◯ | ◯ | ◯ | ✕(要Site Kit) | △(有料) |
テーマによっては、All in One SEOを導入すると相性の問題で重くなる場合があるので、不具合が生じた場合は別のプラグインを試してみましょう。
キャッシュ・セキュリティ関連のプラグインも導入する

サイトが重いと読者がそのまま離脱(直帰)して、検索順位に悪影響を及ぼすので、表示速度も考慮する必要があります。
「WP Fastest Cash」を導入すれば、画面左側のチーターの顔をクリックしてから以下の設定を行い、変更を保存するだけで表示速度を改善可能です。
- システムキャッシュ
- ログインユーザー
- モバイル
- 新規投稿(すべてのキャッシュを消去)
- 投稿更新(すべてのキャッシュを消去)
- ブラウザキャッシュ
- Language(日本語)
オープンソースCMSであるWordPressでは、誰でも中身を確認できて脆弱性が発生しやすいため、セキュリティプラグインも導入した方がいいです。
「SiteGuard WP Plugin」と呼ばれるプラグインを導入すると、ハッキング被害に合う可能性を最小限に抑えられます。
検索画面上に表示されるサムネイル画像・メタディスクリプションの設定を行う

サムネイル画像・タイトル・メタディスクリプションは、検索画面上に載るのでアクセス数に影響を与えます。
All in One SEOでは、記事の投稿画面を一番下にスクロールするだけで、タイトルとメタ説明(ディスクリプション)が出てきます。
該当する部分に載せたいタイトル・導入文を入力すると、検索画面の表示(スニペットプレビュー)を設定可能です。
ただし、自分のサイトがGoogleに認識されるまで時間がかかるので、必ずしも入力した内容が反映されない場合がある点に注意しましょう。
アナリティクスの設定を行う前にGoogleアカウントの登録を行う

Googleアナリティクスを利用するには、Gmailのメールアドレスを入力する必要があります。
そのため、Gmailを利用していない方はGoogleアカウントに登録しなければなりません。
以下の6つの手順を行うだけで、Gmailのメールアドレスを作れるので、Googleアカウントをまだ持っていない方はぜひ登録してみましょう。
- Googleのログイン画面の左下にある「アカウントを作成」ボタンをクリックする
- 名前・Gmailアドレス(ユーザー名)・パスワード等の個人情報を入力する
- SMS(ショートメッセージサービス)を受信できる携帯の電話番号を入れて次の手順に進む
- スマホに届いた6桁の認証コードを入力して「確認」ボタンをクリックする
- 再設定用のメールアドレス・生年月日・性別などの非公開情報を入力して次に進む
- 入力内容の確認が完了したらGoogleアカウント規約を読んで「同意する」ボタンを押す
Googleアナリティクスの設定をWordPress上で行う

Googleアナリティクスの設定には、テーマに直接トラッキングコードを埋め込む方法と、プラグイン経由で連携を行う手法があります。
トラッキングコードを埋め込む方法は、MySQLデータベースに関するコード(PHP)に影響を与え、最悪の場合はホームページが開けなくなる可能性があります。
そのため、コーディングの知識がない、プログラミング初心者にはおすすめできません。
プログラム経験のないブログ初心者の方は、All in One SEOやSite Kit等を活用して、Googleアナリティクスの設定を行いましょう。
All in One SEOでは、一般設定で「Googleアナリティクス」の部分をクリックした上で、「雑多の検証」の部分にトラッキングコードを貼り付ければ設定が完了します。
ブロック機能を活用してタイトル・見出しと文章を作成する

最新のWordPressでは、「Gutenberg(グーテンベルグ)」と呼ばれるブロックエディターが搭載されていて、当機能を活用するだけで記事の作成を行えます。
ブロック未選択で文章を作成できる上、見出し・箇条書きブロックを活用すると、表以外の部分を簡単に作成できます。
ただし、テーブル(表)に関してはクラシックエディターでないと作成しづらいので、Advanced Editor Toolsというプラグインを別途用意した方がいいです。
プラグインをインストールしたら、クラシックブロックを活用すると、テーブルの作成を簡単に行えるようになります。
挫折時に代用できるコンテンツ管理システム(CMS)は?

WordPressに挫折してしまった方でも、以下のコンテンツを活用すれば、プログラムの知識がなくてもブログ・HP等の作成を行えます。
WordPressは記事作成でよく使われるため、Webライティングを行うなら避けて通れません。
しかし、Webデザイン・コーディングの業務に役立つものもあるので、ぜひ確認してみてください。
ライブドアブログ【無料ブログ】

ライブドアブログでは、基本設定とデザインパーツ(PC・スマホ)の設定を行うだけで、ブログの作成を行えるようになります。
そのため、WordPressブログと異なり、パソコン音痴の方でも使えるのがメリットです。
しかし、以下の理由でブログの収益を行いづらいので、本格的にアフィリエイトを行う方には向いていません。
- 無料プランではスマホ広告の削除を行えない
- オーバーレイ広告が強制的に貼られるので収益が少なくなるだけでなく離脱率が上がる
- 直帰率が高くなるせいでSEOが弱くほとんど検索上位に表示されない
Webライティングの実績としても活用しづらいため、記事の作成に取り組む方はWordPressを使えるようにしましょう。
note【コンテンツ販売向け】

テキストコンテンツに特化したnoteは、デザイン設定の自由度が低いものの、WordPressに比べて記事の投稿を簡単に行えるのが特徴です。
ブログ・ホームページの作成には向いていませんが、有料記事の販売を行えるため、情報商材の販売によく利用されます。
表示される記事の数に限りがあるものの、サイトの権威性を示すドメインパワーが96.8と非常に強いので、Googleの検索欄に表示されれば購読者が一気に増えます。
次に紹介するペライチとは異なり、note上にブログのURLを貼り付けて被リンクを獲得しても、ドメインパワーを上げられない点に注意しましょう。
ペライチ【HP・LP(ランディングページ)専用】
ペライチを活用すれば、上記の画像のようなLPを簡単に作成できます。
美しいホームページ(HP)・LPを制作したい方は、ぜひ以下のボタンをクリックしてみてください。
ペライチの特徴を表にして分かりやすくまとめたので、初めて利用する方はぜひ参考にしてみてください。
| プラン名 | スタートプラン | ライトプラン | レギュラープラン | ビジネスプラン |
| 月額料金(1年契約) | 0円(無料) | 1,465円 | 2,940円 | 3,940円 |
| ページ数の上限 | 1ページ | 3ページ | 5ページ | 20ページ |
| 旧ページURLの利用 | ◯ | ◯ | ◯ | ◯ |
| 独自ドメイン | ✕ | ◯ | ◯ | ◯ |
| SNS連携 | ✕ | ◯ | ◯ | ◯ |
| アクセス解析 | ✕ | ✕ | ◯ | ◯ |
| 文字サイズ変更 | ✕ | ◯ | ◯ | ◯ |
| タグ埋め込み(HTML/CSS/JS) | ✕ | ✕ | ◯ | ◯ |
| デザインカスタマイズ | ✕ | ✕ | ✕ | ◯ |
作成できるページ数に限りがあるものの、ノーコードでHP・LPを作成できるので、HTMLやCSSを知らなくてもWebデザイン・コーディングを行えます。
ペライチの被リンクを獲得することで、サイトの信頼性(ドメインパワー)も向上するため、ブログの集客にも役立ちます。
STUDIO(スタジオ)【ブログ作成も可能な万能CMS】

ペライチと同様に、ノーコードでHP・LPの作成を行えるSTUDIOですが、掲載可能ページ数が非常に多いのでブログとしても使えます。
ブログ作成に使える、Free・CMS・Businessプランの特徴をまとめてみたので、ぜひ参考にしてみてください。
| プラン名 | Free | CMS | Business |
| 月額料金(1年契約) | 0円(無料) | 1,980円 | 4,980円 |
| 公開記事数の上限 | 1,000アイテム | 1,000アイテム | 10,000アイテム |
| 上限月間PV数 | 10,000PV | 100,000PV | 1,000,000PV |
| フォーム回答数 | 100件 | 10,000件 | 10,000件 |
| 作成記事の公開 | ◯ | ◯ | ◯ |
| 公開範囲設定 | ✕ | ◯ | ◯ |
| CMSライター権限 | ✕ | ✕ | ◯ |
| デザインエディタ | ◯(全機能) | ◯(全機能) | ◯(全機能) |
| STUDIOバナーの非表示 | ✕ | ◯ | ◯ |
| 独自ドメインとの接続 | ✕ | ◯ | ◯ |
| SNSアプリの連携 | ✕ | ◯ | ◯ |
\Webライターとして成功したい方は以下の記事も要チェック!/
 【文字単価2円を目指せる】ChatGPTの添削機能を活用した文章力の高め方
【文字単価2円を目指せる】ChatGPTの添削機能を活用した文章力の高め方
 【爆速で文章を書ける】ChatGPTを活用した効率的なブログ記事の執筆方法
【爆速で文章を書ける】ChatGPTを活用した効率的なブログ記事の執筆方法
広告
\Webマスターになりたい方はサーバーとドメインを取得できる以下のリンクも要チェック!/
プロフィール
サイト管理者
品田 裕希
1994年生まれのWebライターで東京農工大学出身。メカマスター(修士)を目指すも日本語が全く使えず、初めての就活で無い内定になり休学した苦い経験を持つ。
重度のコミュ障でありながら、2019年6月からWebライティングを始め、2022年7月には最高月収25万円を達成した。
水泳とスキューバダイビングが趣味。将来はダイブマスターになることを夢見ている。現代文の達人である南極老人に憧れを抱いている。
カテゴリー
意識(0) 身体感覚(0) 幸福(0) 知能(0) 学力(0) 受験(0) テスト(0) 就職活動(0) 副業(0) WEBライター(8) WEBデザイナー(0) フリーランス(0) プログラミング(0) お金(0) 税金(0)AI記事作成ツール
ChatGPTを活用して記事作成から文章添削を行う方法を網羅的にまとめたコンテンツとなります。記事の文章がなかなか書けないWebライター初心者の方におすすめです!


